- Autor Jason Gerald [email protected].
- Public 2024-01-19 22:12.
- Zuletzt bearbeitet 2025-01-23 12:14.
Fotos und andere Bilder können Webseiten und gedruckte Materialien attraktiver machen. Sie können Bilder schnell und einfach in Text einbetten. Das Einbetten des Bildes ist jedoch je nach verwendeter Anwendung unterschiedlich. Word, PowerPoint, WordPress und HTML unterstützen das Hinzufügen von Bildern zu Text. Lesen Sie Schritt 1 unten, um loszulegen.
Schritt
Methode 1 von 3: Word und PowerPoint

Schritt 1. Wählen Sie den Bildtyp aus, den Sie anbringen möchten
Sie können ein Bild einbetten oder eine Grafik, ClipArt oder ein Diagramm einfügen. Sie können auch Formen oder Grafiken erstellen

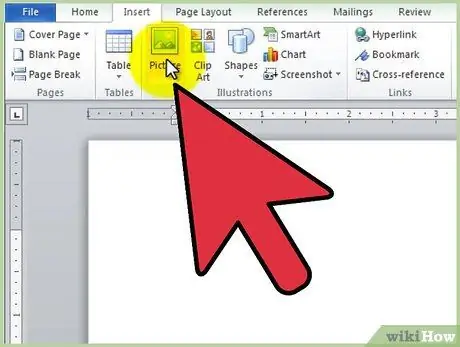
Schritt 2. Klicken Sie auf die Registerkarte Einfügen und dann auf das Symbol für den ausgewählten Bildtyp
- Nachdem Sie auf das Symbol "Bild" geklickt haben, sehen Sie das Fenster "Bild einfügen". Platzieren Sie den Cursor an der Position zum Einfügen des Bildes und öffnen Sie dann den Ordner, der das Bild enthält. Klicken Sie auf das Bildsymbol, um es auszuwählen, und klicken Sie dann auf "Einfügen".
- Nachdem Sie auf das Symbol "ClipArt" geklickt haben, sehen Sie eine Seitenleiste zur Auswahl von ClipArt. Suchen Sie eine ClipArt, die Ihnen gefällt, oder suchen Sie im Katalog nach einer ClipArt. Klicken Sie auf ein ClipArt, um es auszuwählen. Die ausgewählte ClipArt wird in das Dokument eingefügt.
- Nachdem Sie auf das Symbol "SmartArt" geklickt haben, sehen Sie ein Fenster zum Auswählen und Einfügen von SmartArt in das Dokument. Nehmen Sie nach dem Einfügen der SmartArt Bildanpassungen vor.
Methode 2 von 3: WordPress

Schritt 1. Platzieren Sie den Cursor auf dem Entwurf des Beitrags oder der Seite an der Position zum Einfügen des Bildes

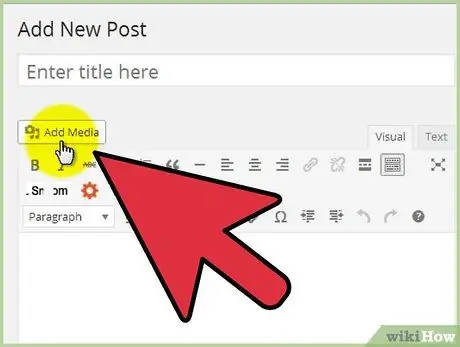
Schritt 2. Laden Sie ein Bild hoch, indem Sie auf das Symbol "Bild hinzufügen" über dem Textfeld klicken
Sie können ein Bild von Ihrem Computer oder Ihrer URL hochladen oder ein Bild verwenden, das sich bereits in Ihrer Medienbibliothek befindet

Schritt 3. Wählen Sie die Registerkarte aus, die der Bildquelle entspricht
- Wenn Sie ein Bild von Ihrem Computer hochladen möchten, wählen Sie das Bild aus und klicken Sie dann auf "OK". Danach fügen Sie bei Bedarf einen Bildtitel, eine Bildunterschrift, eine Beschreibung und einen alternativen Titel hinzu und klicken auf "In Beitrag einfügen". Sie können auch die Größe und das Layout der Bilder in diesem Fenster anpassen oder sie später anpassen.
- Wenn Sie ein Bild von einer anderen URL hinzufügen möchten, suchen Sie die Seite mit dem Bild, klicken Sie mit der rechten Maustaste auf die Seite und wählen Sie "URL kopieren". Fügen Sie anschließend die kopierte URL in das Feld "Image URL" in WordPress ein. Stellen Sie jedoch vor dem Hinzufügen eines Bildes sicher, dass Sie die Erlaubnis des Eigentümers haben.
Methode 3 von 3: HTML

Schritt 1. Laden Sie das Bild, das Sie der Webseite hinzufügen möchten, per FTP hoch

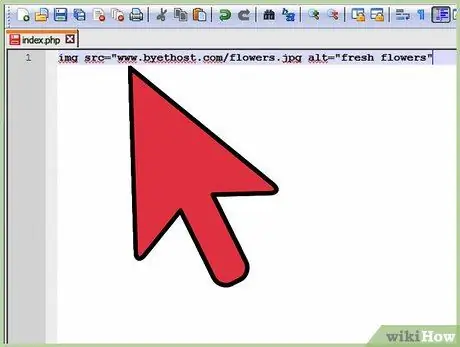
Schritt 2. Erstellen Sie ein Zeichen für das Bild mit der Syntax
- Ersetzen Sie "URL" durch den Namen und die Dateierweiterung des hochgeladenen Bildes.
- Ersetzen Sie "alternativer Text" durch den Text, der in Browsern angezeigt wird, die keine Bilder anzeigen können.
- Ihre Bildsyntax würde beispielsweise so aussehen:

Schritt 3. Laden Sie die HTML-Datei per FTP auf Ihre Site hoch
Besuchen Sie danach die Website, um sicherzustellen, dass das hochgeladene Bild richtig angezeigt wird.






