- Autor Jason Gerald [email protected].
- Public 2024-01-15 08:12.
- Zuletzt bearbeitet 2025-01-23 12:15.
In diesem wikiHow zeigen wir dir, wie du auf deiner WordPress-Seite eine Foto-Diashow erstellst. Diese Diashow kann in einen Blog-Beitrag oder eine Seite auf Ihrer Website eingebettet werden. Sie können jedoch keine Diashows mit der mobilen WordPress-App erstellen.
Schritt

Schritt 1. Öffnen Sie WordPress
Besuchen Sie https://wordpress.com mit Ihrem Browser. Sobald Sie sich angemeldet haben, sehen Sie das Dashboard der WordPress-Site.
Wenn Sie nicht eingeloggt sind, klicken Sie auf Anmeldung in der oberen rechten Ecke der Seite und geben Sie dann Ihre E-Mail-Adresse und Ihr Passwort ein.

Schritt 2. Klicken Sie in der oberen linken Ecke der Seite auf Meine Website

Schritt 3. Öffnen Sie die Seite, auf der Sie die Diashow einfügen möchten
Registerkarten für verschiedene Blog-Seiten befinden sich in der Regel oben auf der Seite.

Schritt 4. Suchen Sie den Tab "Blog Posts" auf der linken Seite der Seite, direkt unter der Überschrift "Verwalten"

Schritt 5. Klicken Sie neben der Registerkarte "Blog-Posts" auf die Schaltfläche Hinzufügen
Sie sehen ein Fenster zum Erstellen eines Beitrags.

Schritt 6. Klicken Sie in der oberen linken Ecke des Beitragsfensters auf Hinzufügen
Sie sehen ein Dropdown-Menü.

Schritt 7. Klicken Sie oben im Dropdown-Menü auf Medien
Ein Fenster mit allen Fotos in Ihrem WordPress-Blog wird geöffnet.

Schritt 8. Fügen Sie bei Bedarf Fotos hinzu
Wenn sich das gewünschte Foto noch nicht in Ihrer WordPress-Medienbibliothek befindet, klicken Sie auf Neue hinzufügen Wählen Sie in der oberen linken Ecke des Fensters das Foto aus, das Sie hinzufügen möchten, und klicken Sie dann auf Offen in der unteren rechten Ecke des Fensters.
Überspringe diesen Schritt, wenn du alle Fotos in deine WordPress-Medienbibliothek hochgeladen hast

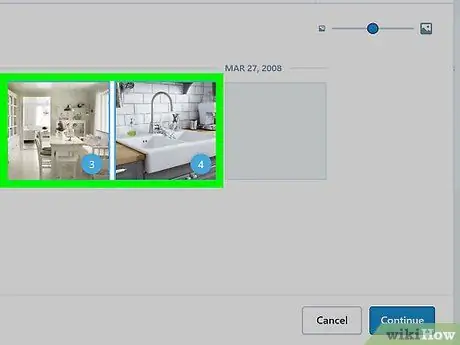
Schritt 9. Wählen Sie ein Foto aus
Klicken Sie auf jedes Foto, das Sie der Diashow hinzufügen möchten. Das ausgewählte Foto zeigt in der unteren rechten Ecke eine Zahl an.
Wenn Sie im vorherigen Schritt ein Foto hochgeladen haben, wird es standardmäßig ausgewählt

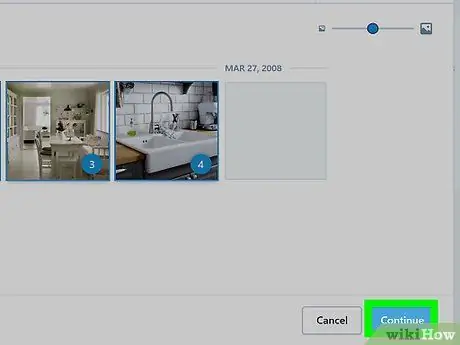
Schritt 10. Klicken Sie auf die blaue Schaltfläche Weiter in der unteren rechten Ecke des Fensters

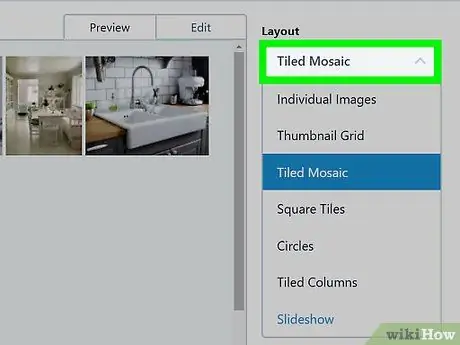
Schritt 11. Klicken Sie auf das Feld "Layout" in der oberen rechten Ecke des Fensters
Sie sehen ein Dropdown-Menü.

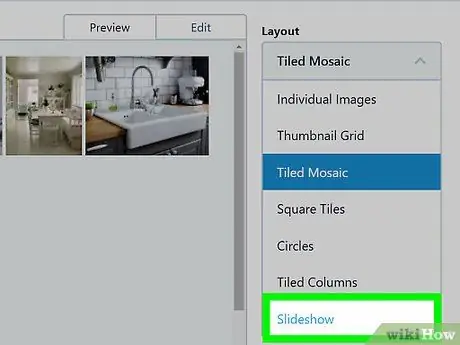
Schritt 12. Klicken Sie unten im Menü auf Diashow

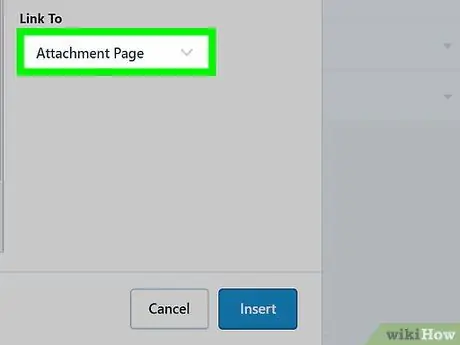
Schritt 13. Wählen Sie bei Bedarf eine andere Option
Sie können die Reihenfolge der Bilder zufällig festlegen, indem Sie auf "Zufällige Reihenfolge" klicken. Sie können den Bildlink auch ändern, indem Sie auf das Feld "Link zu" klicken und die verfügbaren Optionen auswählen.

Schritt 14. Klicken Sie auf die blaue Schaltfläche Einfügen in der unteren rechten Ecke der Seite

Schritt 15. Geben Sie einen Titel und einen Text ein
Sie können in der Spalte "Titel" oben links auf der Seite einen Titel eingeben und dem Beitrag unten in der Diashow-Box Text hinzufügen.

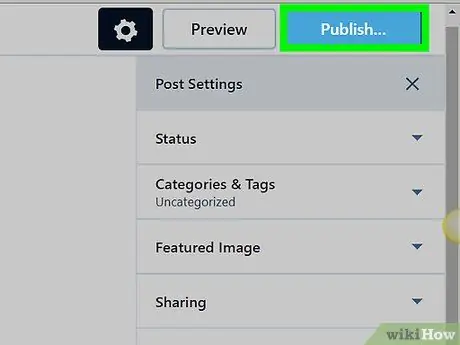
Schritt 16. Klicken Sie auf die blaue Schaltfläche Veröffentlichen… in der oberen rechten Ecke der Seite

Schritt 17. Klicken Sie auf Veröffentlichen, wenn Sie aufgefordert werden, die Diashow auf Ihrer WordPress-Site zu veröffentlichen
Tipps
Geben Sie immer den Eigentümer des Fotos an und fragen Sie nach Möglichkeit um Erlaubnis, bevor Sie es einreichen
Warnung
- Wenn Sie ohne Erlaubnis urheberrechtlich geschützte Inhalte veröffentlichen, wird Ihr Blog möglicherweise geschlossen.
- Das Halten mehrerer Bilder verlangsamt den Zugriff auf Ihre WordPress-Site.






