- Autor Jason Gerald [email protected].
- Public 2024-01-19 22:12.
- Zuletzt bearbeitet 2025-01-23 12:14.
Google Chrome ist heute einer der beliebtesten Browser und wird von Millionen Nutzern auf der ganzen Welt verwendet. Dieser Browser bringt viele interessante Funktionen mit, die ihm eine treue Fangemeinde eingebracht haben. Außerdem zieht die Unterstützung für Webanwendungen und tolle Erweiterungsangebote immer mehr Nutzer an. Die Möglichkeit, Screenshots zu erstellen, ist heutzutage etwas, das viele Menschen brauchen, weil sie Inhalte so schnell wie möglich mit ihren Freunden oder Kollegen teilen möchten. Google Chrome integriert diese Funktionen über Erweiterungen, sodass Sie problemlos Screenshots in Chrome erstellen können. Ein gutes Screenshot-Tool sollte einfach zu bedienen sein und sich nahtlos in Ihren Browser integrieren lassen, um Ihren Workflow nicht zu stören.
Schritt
Methode 1 von 3: Verwenden der Full Page Screen Capture-Erweiterung

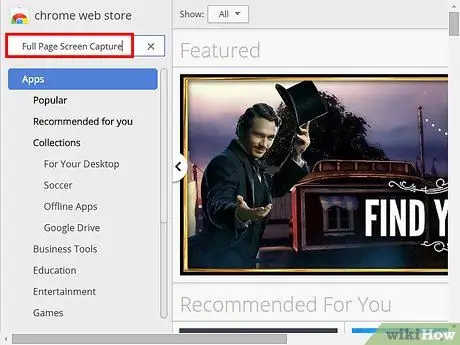
Schritt 1. Suchen Sie im Chrome Web Store nach "Vollseiten-Bildschirmaufnahme" und installieren Sie die Erweiterung in Ihrem Browser
Nach der Installation sollten Sie neben der Adressleiste ein hellblaues Kamerasymbol sehen

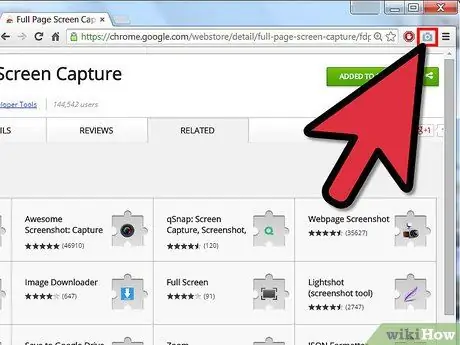
Schritt 2. Wechseln Sie zur gewünschten Webseite und drücken Sie das Kamerasymbol, um einen Vollbild-Screenshot zu erstellen, einschließlich der Webansicht bis zur Grenze des Browsers
Leider kann diese Erweiterung nur für Webseiten verwendet werden. Wenn Sie einen Schnappschuss von einem anderen Teil der Bildschirm-/Browseransicht machen möchten, kann der zweite Schritt eine hilfreiche Option sein.
Methode 2 von 3: Verwenden von Screenshot.net

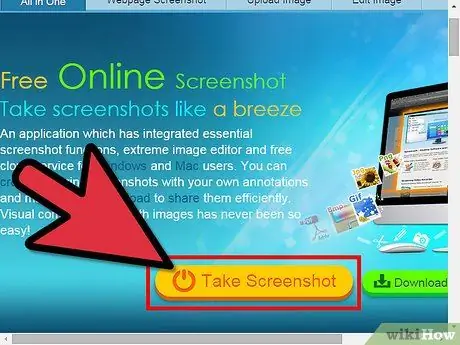
Schritt 1. Besuchen Sie screenshot.net und klicken Sie auf die Schaltfläche "Screenshot aufnehmen" auf der Flagge

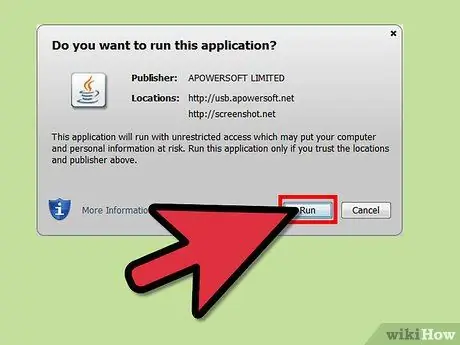
Schritt 2. Java in Chrome ausführen lassen
Danach wird die Bildschirmaufnahmefunktion ausgeführt.

Schritt 3. Klicken Sie auf, um den Schnellaufnahmemodus zu aktivieren
Danach können Sie mit dem Fadenkreuz-Cursor den Bereich auswählen, in dem Sie das Snippet aufnehmen möchten. Sie können auch über das Anwendungsfenster fahren und auf das Fenster klicken, um einen Screenshot zu machen.

Schritt 4. Dekorieren Sie das Snippet mit Linien, Pfeilen, Text und mehr
Nachdem Sie die vorhandene Illustration/den Screenshot bestätigt haben, können Sie diese bearbeiten und verschönern.

Schritt 5. Klicken Sie auf das Disc-Symbol (" Disc ") in der Symbolleiste, um den Screenshot zu speichern
Methode 3 von 3: Verwenden des Webseiten-Screenshots

Schritt 1. Suchen Sie im Chrome Web Store nach „Webseiten-Screenshot“und installieren Sie die Erweiterung ordnungsgemäß in Ihrem Browser
Danach sollten Sie in der oberen rechten Ecke des Browserfensters ein dunkles Kamerasymbol sehen.

Schritt 2. Drücken Sie die Kamerataste, um einen Screenshot der aktuell angezeigten Webseite zu erstellen
Sie können auch den Bereich/Abschnitt auswählen, in dem Sie einen Schnappschuss machen möchten.

Schritt 3. Bearbeiten Sie das Bild mit den Optionen im Dialogfenster und veröffentlichen Sie den Schnappschuss dann als PDF, JPG, BMP oder einem anderen Format
Darüber hinaus können Sie es auch ohne Google Drive-Konto direkt hochladen.






