- Autor Jason Gerald [email protected].
- Public 2023-12-16 11:03.
- Zuletzt bearbeitet 2025-06-01 06:05.
Sie müssen mit Webbannern (Webbannern) vertraut sein. Dieses grafische Material befindet sich im Allgemeinen oben auf einer Website und zeigt den Firmennamen und das Logo oder in Form einer Werbung - oder einer Mischung aus beidem, auf einer kommerziellen Website an. Banner sollten informativ, attraktiv und einladend sein - Banner sollten dafür sorgen, dass sich regelmäßige Besucher wie zu Hause fühlen. Im Folgenden zeigen wir Ihnen verschiedene Möglichkeiten, ein Banner zu erstellen.
Schritt
Methode 1 von 6: Photoshop

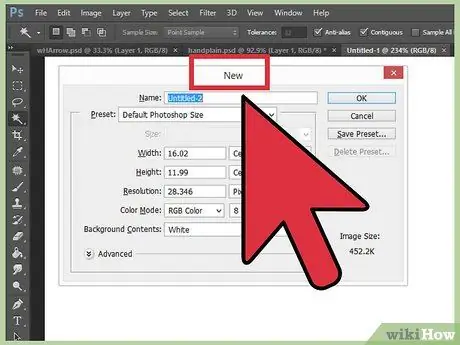
Schritt 1. Erstellen Sie ein neues Dokument
Geben Sie die Größe des Banners an, es stehen eine Reihe von Standard-Bannergrößen zur Verfügung. In diesem Artikel konzentrieren wir uns auf die Standardgröße "Full Banner" (468 x 60 Pixel).
Hinweis: Dies ist die Standard-Bannergröße, aber nicht zwingend erforderlich. Wenn Sie eine andere Größe wünschen, verwenden Sie diese Größe als Richtlinie

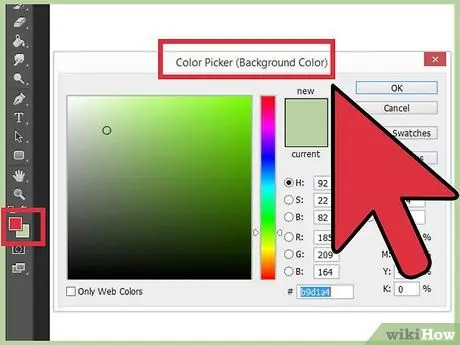
Schritt 2. Legen Sie die Hintergrundfarbe des Banners fest
Füllen Sie die Hintergrundebene (auch bekannt als Ebene) mit einer Farbe, die Ihr Website-Design unterstützt.
- Klicken Sie auf Vordergrundfarbe, um den Farbwähler zu öffnen, und wählen Sie dann eine Füllfarbe aus.
- Füllen Sie mit dem Farbeimer-Werkzeug die Banner-Hintergrundebene mit der Farbe Ihrer Wahl.

Schritt 3. Erstellen Sie eine neue Ebene
Wir werden diese Ebene mit einer kräftigeren Farbe füllen, um den Text und das Logo zu verschönern. Die Größe dieser Ebene sollte proportional zur Größe des Banners und zentriert sein.
- Machen Sie auf einer neuen Ebene eine Auswahl, die etwas kleiner als das ursprüngliche Banner ist, und füllen Sie sie dann mit der gewünschten Farbe.
- Zentrieren Sie den ausgefüllten Bereich. Wählen Sie die gesamte Ebene aus, indem Sie STRG+A (PC) oder Befehlstaste+A (Macintosh) drücken.
- Wählen Sie im Menü „Ebenen“die Option „Ebenen an Auswahl ausrichten“> „Vertikale Mitten“. Wiederholen Sie diesen Schritt, aber wählen Sie Horizontale Zentren aus. Diese Aktion zentriert die Kontrastebene sowohl horizontal als auch vertikal.

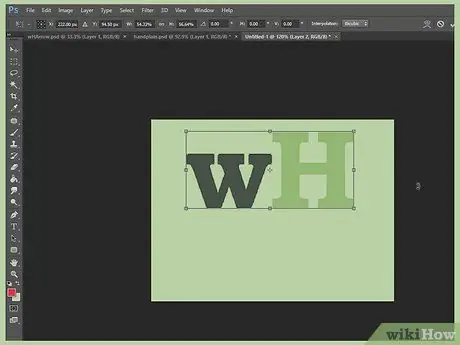
Schritt 4. Fügen Sie ein Logo hinzu
Öffnen Sie die Logodatei, kopieren Sie sie und fügen Sie sie dann in das Bannerdokument ein, sodass sie als neue Ebene angezeigt wird. Passen Sie die Größe nach Bedarf an. Drücken Sie STRG+T auf einem PC oder Befehl+T auf einem Macintosh, und verwenden Sie die Ziehpunkte, um die Größe des Dokuments zu ändern. Verwenden Sie die Umschalttaste am Griff, um die Größe proportional zu ändern.

Schritt 5. Fügen Sie den Namen des Unternehmens oder der Website hinzu
Wählen Sie das Textwerkzeug aus, wählen Sie die gewünschte Schriftart (auch bekannt als Schriftart) aus und geben Sie dann den Text ein. Passen Sie bei Bedarf die Schriftgröße an, wie im vorherigen Schritt beschrieben.

Schritt 6. Fügen Sie zusätzliche Elemente hinzu
Manchmal genügen ein Logo und ein Name. Aber das Hinzufügen einiger Linien und Ornamente wird das Banner interessanter machen. Erstellen Sie dazu eine neue Ebene, damit Ihre Anpassungen die anderen Ebenen nicht beeinträchtigen.

Schritt 7. Reinigen
Passen Sie die Platzierung des Logos und des Titels sowie aller zusätzlichen Elemente an und speichern Sie das Banner.
Methode 2 von 6: Microsoft Paint

Schritt 1. Erstellen Sie ein neues Dokument

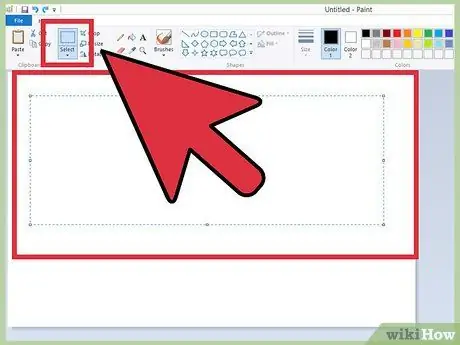
Schritt 2. Zeichnen Sie eine Auswahl in Bannergröße
Sie können jede gewünschte Größe erstellen oder hier klicken, um Standardbannergrößen anzuzeigen.

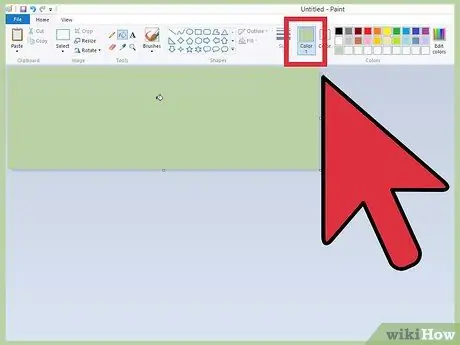
Schritt 3. Um einen farbigen Hintergrund zu erstellen, verwenden Sie das Farbeimer-Werkzeug, um das Banner mit einer beliebigen Farbe zu füllen
Verwenden Sie Farben, die zur Website passen.

Schritt 4. Fügen Sie Fotos, Bilder und Text hinzu
Klicken Sie auf die Registerkarte Einfügen und wählen Sie dann aus dem Menü Einfügen aus.
Suchen Sie ein Bild, das Ihnen gefällt, und klicken Sie dann auf die Schaltfläche Öffnen

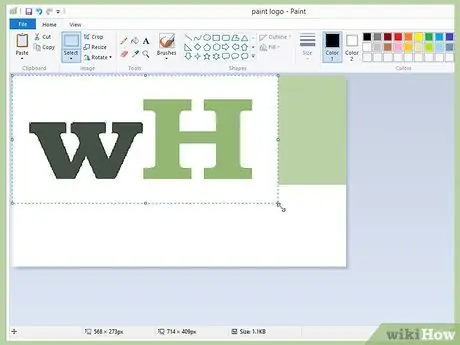
Schritt 5. Ändern Sie bei Bedarf die Größe des Bildes
Klicken Sie auf die Registerkarte Größe ändern und wählen Sie dann Pixel aus. Passen Sie die vertikale Höhe an die Höhe des Banners an.
- Verschieben Sie das Bild an seinen Platz.
- Fügen Sie so viele Bilder hinzu, wie Sie möchten (und passen!)

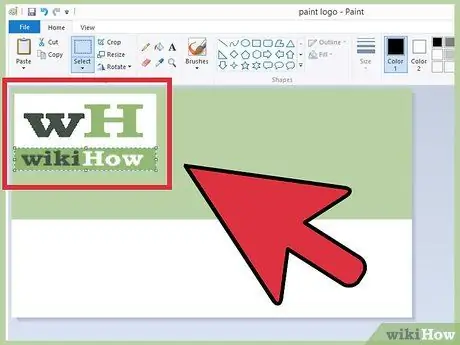
Schritt 6. Fügen Sie einen Namen hinzu
Verwenden Sie das Textwerkzeug (A-Schaltfläche), um Ihren Namen oder einen anderen gewünschten Text hinzuzufügen.

Schritt 7. Zuschneiden (auch bekannt als Zuschneiden) des Banners
Verwenden Sie das Auswahlwerkzeug und zeichnen Sie einen Rahmen um das Banner. Stellen Sie sicher, dass es der Größe des gewünschten Endergebnisses entspricht. Klicken Sie dann auf Zuschneiden.

Schritt 8. Wenn Sie fertig sind, speichern Sie
Methode 3 von 6: Verwenden von Microsoft PowerPoint

Schritt 1. Erstellen Sie ein neues, leeres PowerPoint-Dokument
Passen Sie die Ansicht auf 100 % an

Schritt 2. Zeichnen Sie den Bannerhintergrund
Verwenden Sie eine der Standard-Bannergrößen oder eine beliebige Größe.
- Klicken Sie auf die Registerkarte Form und wählen Sie dann ein einfaches Rechteck aus.
- Zeichnen Sie die gewünschte Größe und füllen Sie sie nach Herzenslust aus. Sie können eine Volltonfarbe verwenden oder im Füllfarbenmenü Fülleffekte auswählen oder auf die Schaltfläche Schnellstile klicken und eine voreingestellte Füllfarbe auswählen.

Schritt 3. Bild oder Logo hinzufügen
Sie können dem Banner ein Foto, Logo oder ein anderes Bild hinzufügen. Wir werden einige ClipArts als Dekoration verwenden. Klicken Sie auf die Schaltfläche Bild und wählen Sie den Bildtyp aus, den Sie einfügen möchten. Fügen Sie ein Bild hinzu, ändern Sie die Größe und platzieren Sie es auf dem Banner.

Schritt 4. Fügen Sie Text oder andere Elemente hinzu
Geben Sie den Firmennamen, den Slogan oder andere ergänzende Informationen für das Banner ein.

Schritt 5. Wählen Sie das Banner aus
Wählen Sie im Menü Bearbeiten die Option Alles auswählen oder geben Sie STRG+A (PC) oder Befehlstaste+A (Mac) ein. Wichtig: Stellen Sie sicher, dass Ihr Banner genau so ist, wie Sie es möchten und sich nichts anderes auf der Folie befindet (alias Folie)!
Klicken Sie mit der rechten Maustaste auf ein beliebiges Nicht-Text-Element im Banner und wählen Sie dann Als Bild speichern…

Schritt 6. Speichern Sie das Banner
Öffnen Sie es und überprüfen Sie, ob das Banner genau Ihren Wünschen entspricht, und verwenden Sie es dann nach Bedarf!
Methode 4 von 6: Verwenden des Online Banner Makers

Schritt 1. Besuchen Sie eine der folgenden Websites:
BannerABC.com, Addesigner.com, mybannermaker.com usw. (Suche bei Google nach etwas anderem). Es gibt Unmengen von Bannerherstellern online. Nehmen Sie sich ein paar Minuten Zeit, um die verschiedenen Funktionen zu vergleichen, und wählen Sie dann die für Sie richtige aus.

Schritt 2. Fügen Sie Text und Bilder hinzu
Befolgen Sie die Anweisungen auf dem Bildschirm und die Anweisungen zum Erstellen eines Banners. Diese Websites bieten normalerweise ihre eigenen Grafiken an, die Sie dem Banner hinzufügen können, aber Sie können auch selbst erstellte Bilder importieren.

Schritt 3. Generieren Sie das Banner
Sobald dies erledigt ist, gibt es im Allgemeinen eine Exportfunktion, mit der Sie das Verzeichnis angeben können, in dem das Banner gespeichert wird, zusammen mit dem Format (JPEG ist normalerweise von guter Qualität). Folgen Sie den Anweisungen, speichern Sie das Banner, laden Sie es herunter und verwenden Sie es nach Bedarf.
Methode 5 von 6: Einen zum Banner passenden Avatar erstellen

Schritt 1. Dieser Schritt ist optional
Sie können einen Avatar erstellen, der zum Banner passt, wenn Sie ihn in den Foren verwenden.

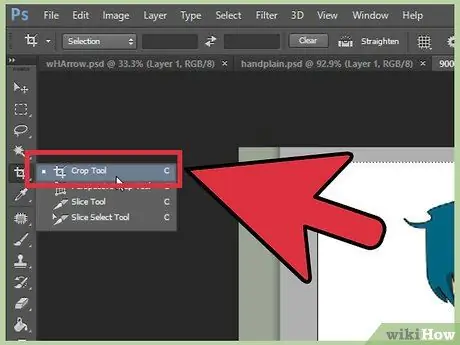
Schritt 2. Verwenden Sie die Option Zuschneiden
Diese Funktion ist in den meisten Grafikanwendungen verfügbar. Schneiden Sie das Banner auf eine kleine Größe zu.
Alternativ können Sie eine kleine Version entwerfen, die Elemente auf einem großen Banner enthält. Es kann ein Logo, ein Bild oder einfach nur ein Firmenname sein. Der Schlüssel ist, dass es leicht zu lesen ist

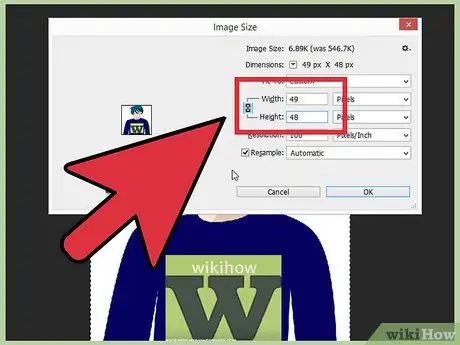
Schritt 3. Die Avatargröße sollte klein sein
Die Standardgröße beträgt 48x48 Pixel.

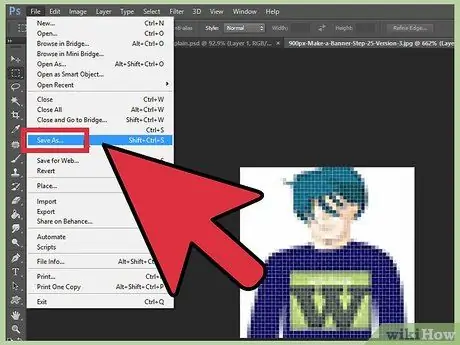
Schritt 4. Speichern Sie den Avatar
Methode 6 von 6: Hinzufügen von Bannern für Forumssignaturen, Websites usw

Schritt 1. Erstellen Sie ein Konto
Verwenden Sie eine Foto-Sharing-Site wie Photobucket, Flickr, Tumblr oder dergleichen.
Nachdem Sie ein Konto erstellt haben, können Sie Banner, Avatare und andere Bilder auf die Website hochladen

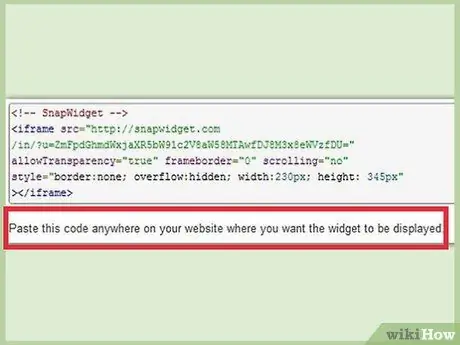
Schritt 2. Holen Sie sich den Code
Verwenden Sie das Share-Tool, um HTML-Code zu erhalten, um Ihr Banner zu Forensignaturen, Websites oder was auch immer hinzuzufügen.
Tipps
- Installieren Sie mehrere Schriftarten auf Ihrem Computer.
- Übe viel!
- Sehen Sie sich Beispielbanner in Foren oder anderen Orten an.
Warnung
- Banner zu erstellen braucht Zeit und Geduld!
- Um das Banner im bestmöglichen Zustand zu speichern, speichern Sie es in einem 24-Bit-Bitmap-Format und erstellen Sie dann eine Kopie davon in JPEG und GIF, da JPEGs und GIFs dem Bild zufällige Unschärfen hinzufügen können.
- Wenn Sie PowerPoint zum Erstellen eines Banners verwenden, kann das Endergebnis im EMF-Format vorliegen, das Photobucket nicht unterstützt. Um es zu konvertieren, stellen Sie sicher, dass Sie das Bild (Schritt 9) im JPEG- oder GIF-Format speichern. Beide Formate können von Photobucket unterstützt werden.






