- Autor Jason Gerald [email protected].
- Public 2023-12-16 11:03.
- Zuletzt bearbeitet 2025-06-01 06:05.
Die Möglichkeit, Links zum Herunterladen von Dateien auf persönlichen Websites zu erstellen, ist der Wunsch vieler Menschen, und dafür gibt es mehrere Möglichkeiten. Websites, die Tools zum Erstellen von Websites anbieten, wie GoDaddy, WordPress und Weebly, bieten oft eine Funktion zum Hochladen von Dateien zusammen mit dem Linkbuilding. Wenn Sie Ihre Site von Grund auf neu erstellen, können Download-Links mit einfachem HTML-Code für auf dem Server gehostete Dateien generiert werden.
Schritt
Methode 1 von 5: Verwenden von HTML

Schritt 1. Erstellen Sie eine HTML-Seite, falls Sie noch keine haben
Sie fügen den Download-Link zur HTML-Webseite hinzu. Wenn Sie noch keine Site haben, können Sie eine einfache HTML-Seite erstellen, um die Download-Links zu testen. Weitere Informationen finden Sie unter Erstellen einer einfachen Webseite mit HTML.

Schritt 2. Öffnen Sie den Ordner auf dem Server für Ihre Seiten und Dateien
Die einfachste Möglichkeit, Dateien zu verknüpfen, besteht darin, sie im selben Ordner wie die HTML-Seitendatei abzulegen. Verwenden Sie die Systemsteuerung des Dateimanagers oder den Dateibrowser im FTP-Programm, um zu dem Ordner zu wechseln, der die HTML-Datei enthält, zu der Sie eine Verknüpfung herstellen möchten.
- Ihr FTP-Client sollte bereits für die Verbindung mit dem Webserver konfiguriert sein, da Ihre Site zuvor darauf hochgeladen wurde. Wenn nicht, lesen Sie die Anleitung zur Verwendung von FTP.
- Wenn Ihr Webserver über ein Online-Kontrollfeld verfügt, können Sie direkt über die Webmanager-Oberfläche auf die Serverdateien zugreifen. Sie können darauf zugreifen, wenn Sie sich als Administrator bei der Site anmelden. Wählen Sie in der Systemsteuerung die Option "Dateimanager".
- Wenn Sie eine Website mit einem Website-Erstellungstool wie WordPress, Weebly oder Wix erstellen, lesen Sie die plattformspezifischen Anweisungen für die folgenden Methoden.

Schritt 3. Laden Sie die Datei hoch, zu der Sie einen Link erstellen möchten
Sie können fast jede Art von Datei hochladen, von PDF- bis hin zu ZIP-Dateien. Beachten Sie, dass bei einigen Servern die Dateigröße, die hochgeladen werden kann, begrenzt ist und große Dateien Ihre Bandbreite schnell verbrauchen können. Browser können verhindern, dass potenziell gefährliche Dateien von Besuchern heruntergeladen werden, z. B. EXE- oder DLL-Dateien.
- Um eine Datei mit einem FTP-Programm hochzuladen, ziehen Sie die Datei in den Ordner im FTP-Fenster, in den Sie sie hochladen möchten. Der Upload beginnt sofort und die Geschwindigkeit ist normalerweise langsamer als der Download. Daher müssen Sie möglicherweise einige Zeit warten.
- Wenn Sie die Systemsteuerung des virtuellen Dateimanagers verwenden, klicken Sie oben im Fenster auf die Schaltfläche „Hochladen“. Suchen Sie die Datei, die Sie von Ihrem Computer hochladen möchten. Das Hochladen großer Dateien kann lange dauern.

Schritt 4. Gehen Sie zu der Seite, auf der Sie Ihren Link in den Code-Editor einfügen möchten
Nachdem die Datei hochgeladen wurde, müssen Sie den Link zum Code-Editor auf Ihrer Webseite hinzufügen. Öffnen Sie die HTML-Datei, in die dieser Link eingefügt ist. Wenn Sie FTP verwenden, klicken Sie mit der rechten Maustaste auf die HTML-Datei auf Ihrem Server und verwenden Sie " Öffnen mit ", um sie in einem Code- oder Texteditor zu öffnen.

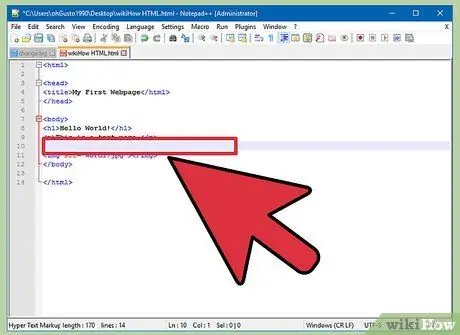
Schritt 5. Suchen Sie den Ort, an dem der Link auf Ihrer Seite platziert werden soll
Platzieren Sie Ihren Cursor an der Stelle im Code, an der Ihr Download-Link eingefügt werden soll. Die Position kann sich am unteren Rand des Absatzes, am unteren Rand der Seite oder an einer anderen Stelle befinden.

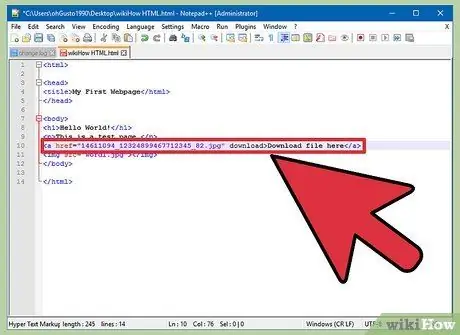
Schritt 6. Fügen Sie den Code für den Link hinzu
Fügen Sie den folgenden HTML5-Code in Ihren Download-Link ein. So können Benutzer es direkt herunterladen, wenn sie auf den Link klicken. Solange sich die heruntergeladene Datei im selben Ordner wie die HTML-Datei befindet, müssen Sie nur ihren Namen und ihre Erweiterung verwenden. Wenn sich die Dateien in einem anderen Ordner befinden, müssen Sie die Ordnerstruktur einbeziehen.
Link Text Link Text
Das Download-Attribut funktioniert nicht in Safari, Internet Explorer oder Opera Mini. Benutzer, die diese Browser verwenden, öffnen die Datei auf einer neuen Seite und speichern sie manuell

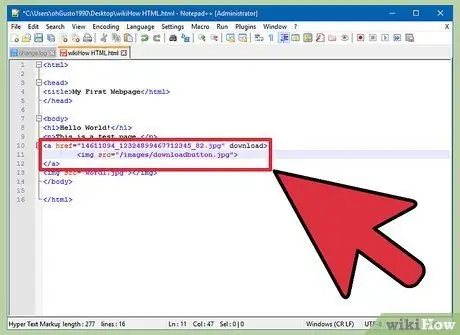
Schritt 7. Erstellen Sie eine Download-Schaltfläche anstelle eines Links
Sie können ein Bild anstelle von Text verwenden, um einen Download-Link zu erstellen. Dieser Download-Button sollte sich bereits auf Ihrem Webserver befinden.

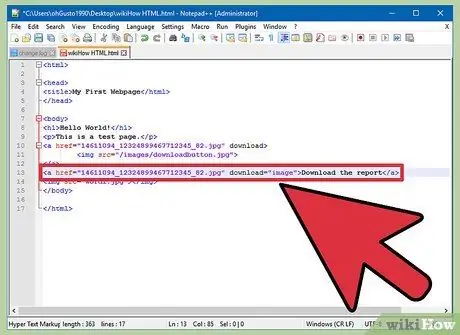
Schritt 8. Benennen Sie die heruntergeladene Datei um
Wenn Sie das Download-Attribut festlegen, können Sie den Dateinamen ändern, wenn der Benutzer sie herunterlädt. Auf diese Weise können Benutzer Dateien, die von Ihrer Site heruntergeladen wurden, leichter unterscheiden.
Bericht herunterladen

Schritt 9. Speichern Sie die Änderungen an Ihrer HTML-Datei
Wenn Sie mit dem Code zufrieden sind, speichern Sie Ihre Änderungen an der HTML-Datei und laden Sie sie bei Bedarf erneut hoch. Sie können den neuen Button live auf der Website sehen.
Methode 2 von 5: Verwendung von WordPress

Schritt 1. Öffnen Sie Ihre Site über den WordPress-Site-Editor
Wenn Sie WordPress zum Verwalten und Veröffentlichen Ihrer Website verwenden, gibt es ein integriertes Tool, mit dem Sie Ihren Seiten Download-Links hinzufügen können. Melden Sie sich mit einem Administratorkonto beim WordPress-Dashboard an.

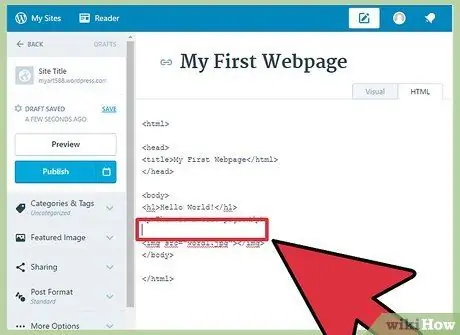
Schritt 2. Platzieren Sie Ihren Cursor dort, wo der Link angezeigt wird
Sie können es mitten in einem Absatz platzieren oder eine neue Zeile für einen Link erstellen.

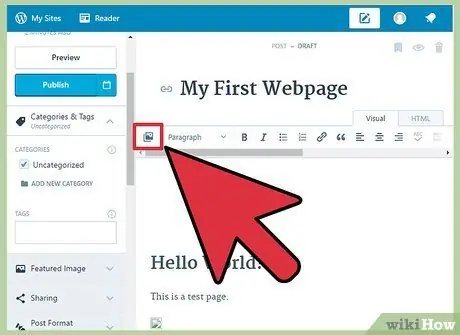
Schritt 3. Klicken Sie auf die Schaltfläche „Medien hinzufügen“
Diese Schaltfläche befindet sich über dem Posting-Tool oben auf der Seite

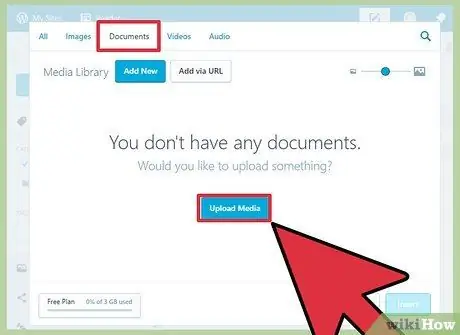
Schritt 4. Klicken Sie auf das Label „Upload Files“und ziehen Sie die Dateien in das Fenster
Sie können eine Vielzahl von Dateitypen hochladen, aber WordPress begrenzt seine Größe basierend auf dem Typ Ihres Kontos.
Das Hochladen von Dateien kann einige Zeit dauern, da die meisten Upload-Verbindungen langsamer sind als Downloads

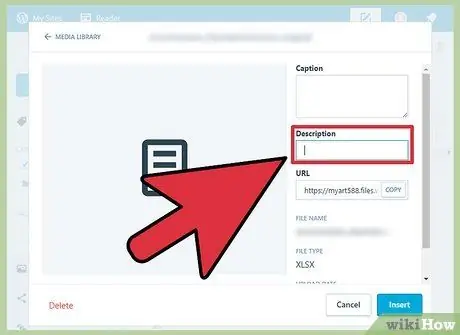
Schritt 5. Fügen Sie eine Dateibeschreibung hinzu
Sie können im Fenster Medien hinzufügen unter der Datei eine Beschreibung eingeben. Dies ist der Text, der als Download-Link angezeigt wird

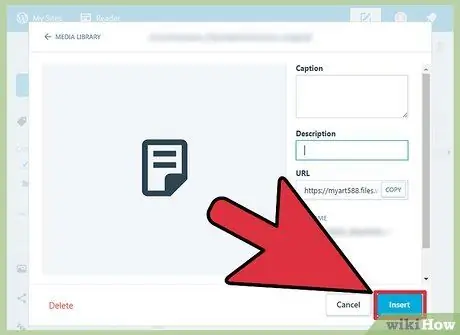
Schritt 6. Klicken Sie auf die Schaltfläche „In Beitrag/Seite einfügen“
Somit wird der Download-Link an Ihrer Cursorposition eingefügt. Beachten Sie, dass diese Methode auf die Anhangsseite und nicht auf die Originaldatei verweist. Dies ist eine Einschränkung der WordPress-Software.
Methode 3 von 5: Verwenden von Weebly

Schritt 1. Öffnen Sie die Website im Weebly-Editor
Melden Sie sich bei der Weebly-Site an und öffnen Sie Ihre Webseite über den Weebly-Editor.

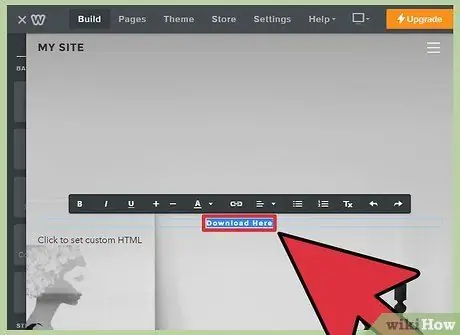
Schritt 2. Wählen Sie den Text oder das Objekt aus, das Sie in einen Link umwandeln möchten
Sie können Text im Textfeld hervorheben oder ein Bild auf der Seite auswählen, um es in einen Datei-Download-Link zu konvertieren.

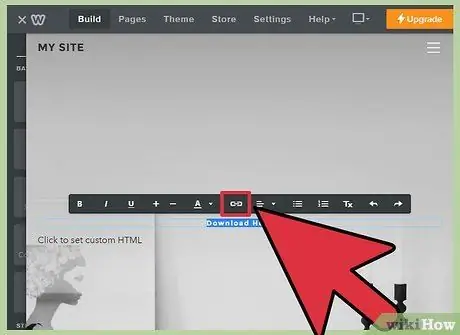
Schritt 3. Klicken Sie auf die Schaltfläche "Verknüpfen"
Nachdem Sie den Text ausgewählt haben, klicken Sie auf das Symbol in Form einer Kette, das sich oben im Texteditor befindet. Wenn Sie ein Bild ausgewählt haben, klicken Sie in der Bildsteuerung auf „Link“.

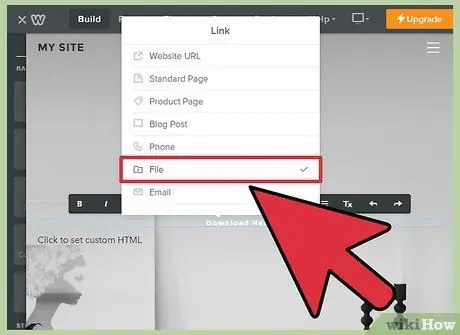
Schritt 4. Wählen Sie „Datei“und klicken Sie auf „Datei hochladen“, um einen Dateibrowser zu öffnen

Schritt 5. Wählen Sie die Datei aus, die Sie herunterladen möchten
Nach der Auswahl wird die Datei hochgeladen.
Die maximal zulässige Größe für einfache Benutzer-Uploads beträgt 5 MB. Premium-Benutzer dürfen Dateien mit einer maximalen Größe von 100 MB hochladen

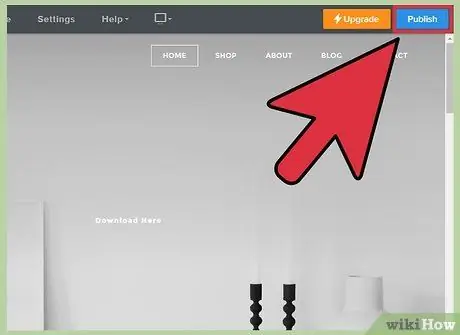
Schritt 6. Veröffentlichen Sie die Site, um neue Links anzuzeigen
Nachdem Sie die Datei hochgeladen haben, können Sie den Link verwenden. Klicken Sie auf die Schaltfläche Veröffentlichen, um die Änderungen auf Ihrer Site zu übernehmen. Besucher können die Datei jetzt anklicken und herunterladen.
Methode 4 von 5: Wix verwenden

Schritt 1. Öffne die Site im Wix-Editor
Wenn Sie Wix verwenden, um Ihre Site zu erstellen und zu verwalten, rufen Sie die Wix-Site auf und laden Sie Ihre Webseite in den Site-Editor.

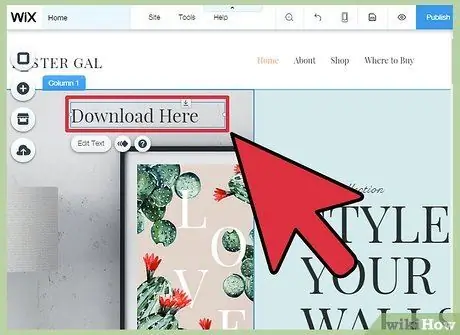
Schritt 2. Wählen Sie den Text oder das Bild aus, das Sie als Link verwenden möchten
Sie können Links aus Text oder Bildern auf Ihrer Seite erstellen.

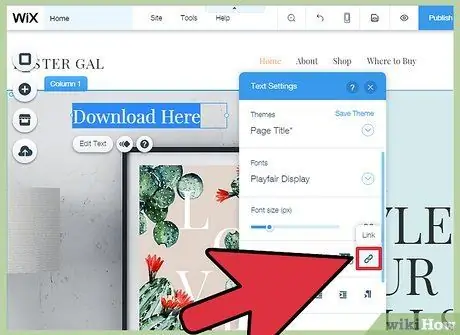
Schritt 3. Verwandeln Sie Ihre Auswahl in einen Link
Der Prozess der Textkonvertierung unterscheidet sich von Bildern:
- Text - Klicken Sie im Fenster Texteinstellungen auf die Schaltfläche Link. Diese Schaltfläche sieht aus wie eine Kette und öffnet ein Menü mit Links.
- Bild - Wählen Sie im Fenster „Bildeinstellungen“im Menü „Wenn auf das Bild geklickt wird“die Option „Ein Link geöffnet“aus. Klicken Sie im Feld " Was bewirkt der Link? " auf " Link hinzufügen ". ", um das Link-Menü zu öffnen.

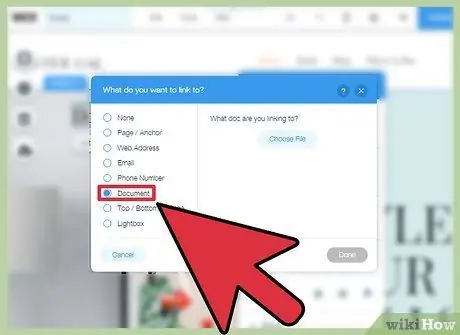
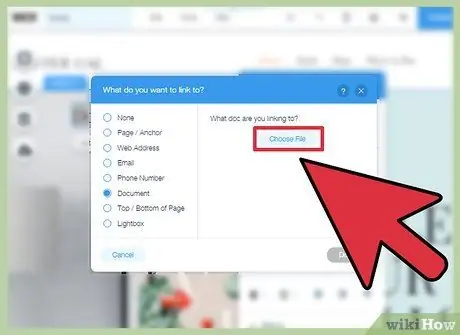
Schritt 4. Wählen Sie „Dokument“aus der Liste der Linkoptionen
Auf diese Weise können Sie verschiedene Dokumentdateien hochladen.

Schritt 5. Klicken Sie auf die Schaltfläche „Datei auswählen“
Der Datei-Uploader wird geöffnet.

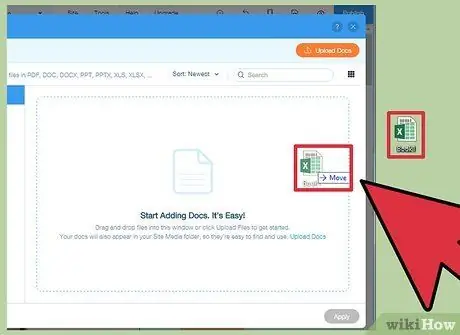
Schritt 6. Ziehen Sie die Datei, die Sie hochladen möchten, in das Fenster
Sie können nur DOC-, PDF-, PPT-, XLS- und ODT-Dateien (und deren Unterformate) hochladen. Das bedeutet, dass Sie nur Dokumentdateien hochladen können. Die Dateigröße ist auf maximal 15 MB begrenzt.

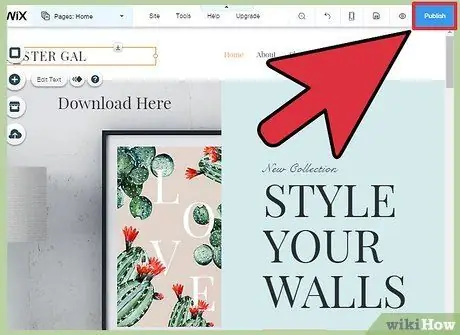
Schritt 7. Veröffentlichen Sie Ihre Site
Nach dem Hochladen der Datei ist Ihr Link einsatzbereit. Klicken Sie oben rechts auf die Schaltfläche „Veröffentlichen“, um die Änderungen zu speichern und auf der Site zu veröffentlichen.
Methode 5 von 5: GoDaddy verwenden

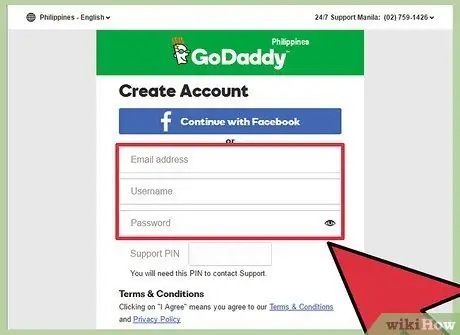
Schritt 1. Öffnen Sie Ihre Website im GoDaddy-Editor
Wenn Sie den GoDaddy-Site-Builder verwenden, rufen Sie die GoDaddy-Site auf und öffnen Sie Ihre Site über den Editor.

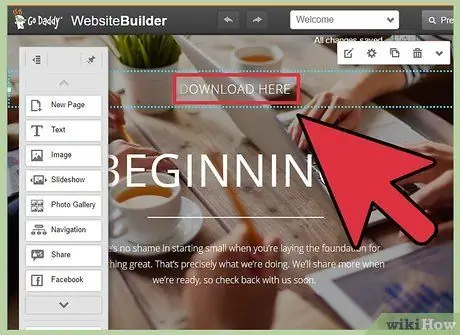
Schritt 2. Wählen Sie das Objekt oder den Text aus, den Sie verknüpfen möchten
Sie können jedes Objekt in einen Link umwandeln, ebenso wie Text aus Ihrem Textfeld. Wenn Sie eine Download-Schaltfläche erstellen möchten, klicken Sie im Menü auf der linken Seite auf die Option „Schaltfläche“.

Schritt 3. Erstellen Sie einen Link aus dem ausgewählten Objekt oder Text
Wenn Sie ein Objekt auswählen, klicken Sie auf die Schaltfläche Einstellungen, um das Menü zu öffnen. Wenn Sie Text auswählen, klicken Sie im Textformatierungswerkzeug auf die Schaltfläche „Verknüpfen“, die wie eine Kette aussieht.

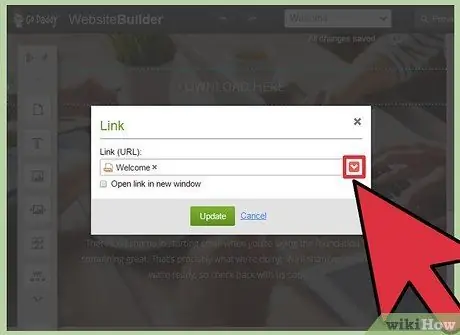
Schritt 4. Klicken Sie unter "Link (URL)" auf den roten Pfeil und wählen Sie "Upload
" Auf diese Weise können Sie die Dateien auswählen, die Sie auf Ihre Website hochladen möchten.

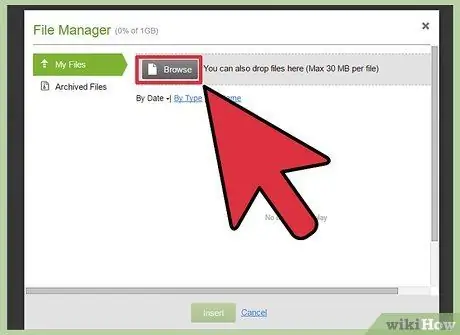
Schritt 5. Klicken Sie auf die Schaltfläche „Durchsuchen“und suchen Sie die Datei, die Sie hochladen möchten
Die maximale Dateigröße, die hochgeladen werden kann, beträgt 30 MB. Sie können keine HTML-, PHP-, EXE-, DLL-Dateien und einige andere potenziell gefährliche Dateien hochladen.

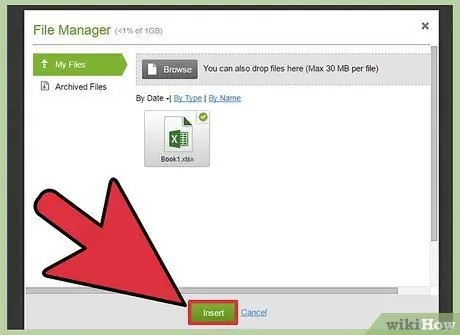
Schritt 6. Klicken Sie auf "Einfügen", nachdem die Datei hochgeladen wurde
Wenn der Upload abgeschlossen ist, sehen Sie im Fenster neben der Datei ein Häkchen.

Schritt 7. Klicken Sie auf "Speichern", um den Link zu erstellen
Auf diese Weise wird die Datei auf das von Ihnen erstellte Objekt oder den erstellten Link angewendet.

Schritt 8. Klicken Sie auf "Veröffentlichen", um Ihre Site-Änderungen zu speichern
Auf diese Weise wird Ihr neuer Link angezeigt und Besucher können die verknüpfte Datei herunterladen.






